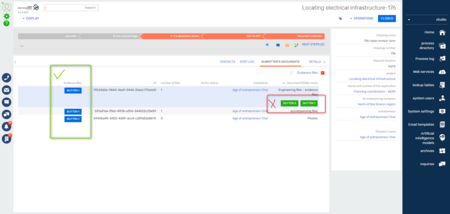
I have added a button on every record in detail for a particular column. I am trying to have one more button on the same detail, But the button is not visible on the UI.
The code that i used for this is:
{
"operation": "merge",
"name": "DataGrid",
"parentName": "DataGridContainer",
"propertyName": "items",
"values": {
"className": "Terrasoft.ControlGrid",
"controlColumnName": "UsrPlanningManagerRelevance",
"applyControlConfig": {"bindTo": "applyControlConfig"}
}
},
METHOD
applyControlConfig: function(control, activeRow) {
control.config = {
"className": "Terrasoft.Button",
"style": Terrasoft.controls.ButtonEnums.style.BLUE,
"caption": "מסמכי רקע",//this.get("Resources.Strings.FileButtonCaption"),
"imageConfig": {"bindTo": "Resources.Images.ExportToExcelBtnImage"},
"handler": this.BackgroundDocumentsClick.bind(this, activeRow.id)
};
Can anyone help me on this?