Question
Automatically close the section dashboard tab container when there is no activity/any task
12:39 Jan 05, 2021
Hi Team,
I would like to hide/close the section action dashboard tab container in a DCM, when there is no activity/task.
please guide me the development activity required to achieve this scenario.
Also, i have attached the screenshot for the reference.
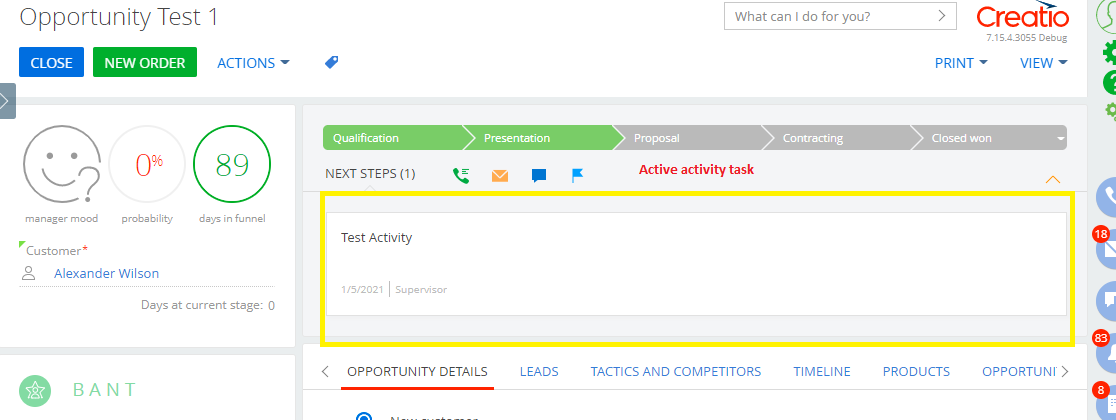
Step 1 : With Activity

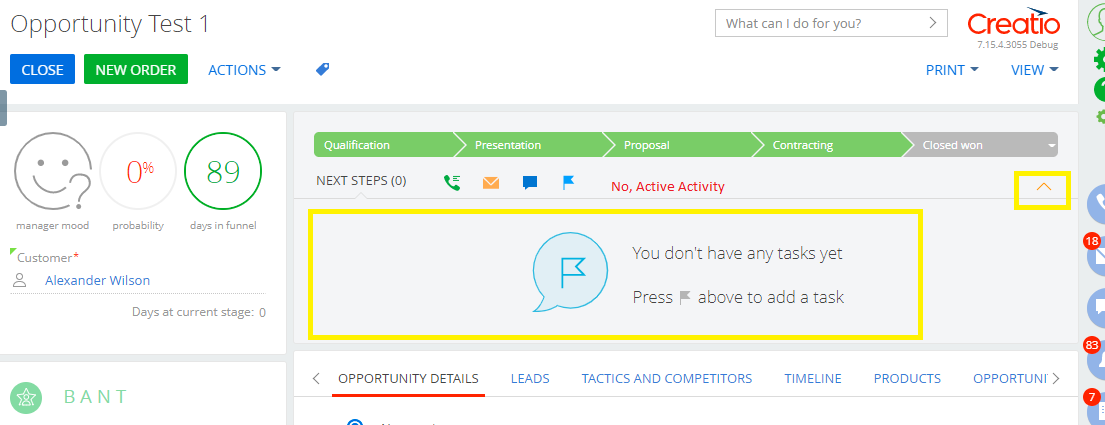
Step 2 : Without Activity

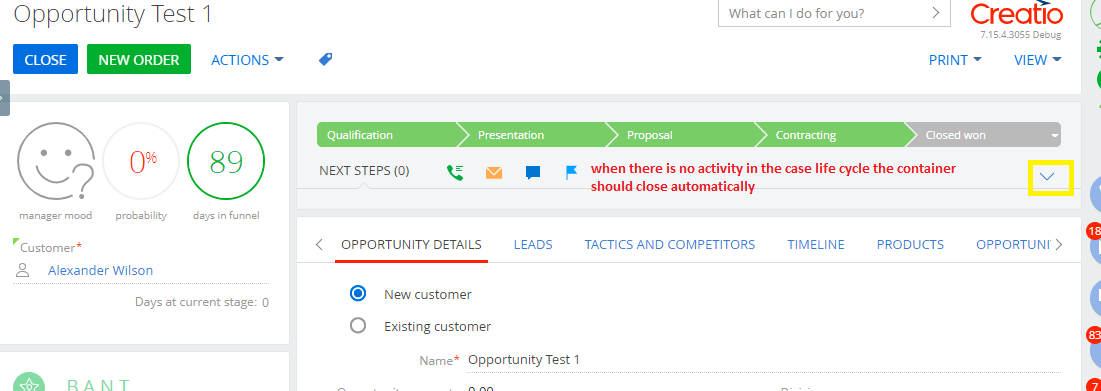
Step 3: No activity Automatic close/hide

I need to achieve the step 3 without clicking on the arrow icon.
Regards,
Bhoobalan P.
Like
3 comments
17:12 Jan 12, 2021
Dear Bhoobalan,
Try this code:
define("OpportunityActionsDashboard", [], function() { return { messages: { "InitVisibilityByRights": { mode: this.Terrasoft.MessageMode.BROADCAST, direction: this.Terrasoft.MessageDirectionType.SUBSCRIBE }, "GetInitVisibilityByRights": { mode: this.Terrasoft.MessageMode.BROADCAST, direction: this.Terrasoft.MessageDirectionType.PUBLISH } }, methods: { /** * @inheritdoc Terrasoft.BaseActionsDashboard#subscribeSandboxEvents * @overridden */ subscribeSandboxEvents: function() { this.callParent(arguments); var sandbox = this.sandbox; var tags = [sandbox.id]; sandbox.subscribe("InitVisibilityByRights", this.initVisibilityByRights, this, tags); sandbox.publish("GetInitVisibilityByRights"); }, /** * Initializes the visibility of the panel content */ initVisibilityByRights: function(value) { this.set("ContentVisible", value); } }, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ }; });
and then modify edit page:
messages: { "InitVisibilityByRights": { mode: this.Terrasoft.MessageMode.BROADCAST, direction: this.Terrasoft.MessageDirectionType.PUBLISH }, "GetInitVisibilityByRights": { mode: this.Terrasoft.MessageMode.BROADCAST, direction: this.Terrasoft.MessageDirectionType.SUBSCRIBE } }, attributes: { //this is the attribute that determines the visibility "IsColumnVisibleByOwnerOrFuncRole": { dependencies: [{ columns: ["IsColumnVisibleByOwnerOrFuncRole"], methodName: "publishVisibilityByRights" }] } }, methods: { subscribeSandboxEvents: function() { this.callParent(arguments); this.sandbox.subscribe("GetInitVisibilityByRights", this.publishVisibilityByRights, this); }, /** * Publishes the visibility tag to other modules */ publishVisibilityByRights: function() { var moduleIds = this.getModuleIds(); moduleIds.push(this.sandbox.id); var value = this.get("IsColumnVisibleByOwnerOrFuncRole"); this.sandbox.publish("InitVisibilityByRights", value, moduleIds); } },
Best regards,
Angela
12:12 Jan 12, 2022
Angela Reyes,
I tried this but it is not working for me. Is browser a factor for this? I am using Firefox.
Best Regards,
Lem A.
Show all comments