How to update global search result for BankCard object OOTB with customized result?
Hi Team,
We are able to update the global search result for a few of the OOTB object schemas by replacing the corresponding module such as AccountSearchRowSchema and for contacts - ContactSearchRowSchema.
a)OOTB object schema,
Contact, Account
https://community.creatio.com/questions/modify-global-search-result
b)I couldn't find any schema as BankCardSearchRowSchema for the OOTB object
BankCard. How to get this XSearchrowSchema generated?
No details on BankCardSchema
Please note the indexing for the object BankCard is enabled and the results are retrieved but wanted to update the result for this object. Unable to find
Any help would be greatly appreciated!
Best Regards,
Bhoobalan P.
Like
Hi Bhoobalan,
You can track if the global search results for the section uses its own SearchRowSchema or the BaseSearchRowSchema using the query below (MS SQL):
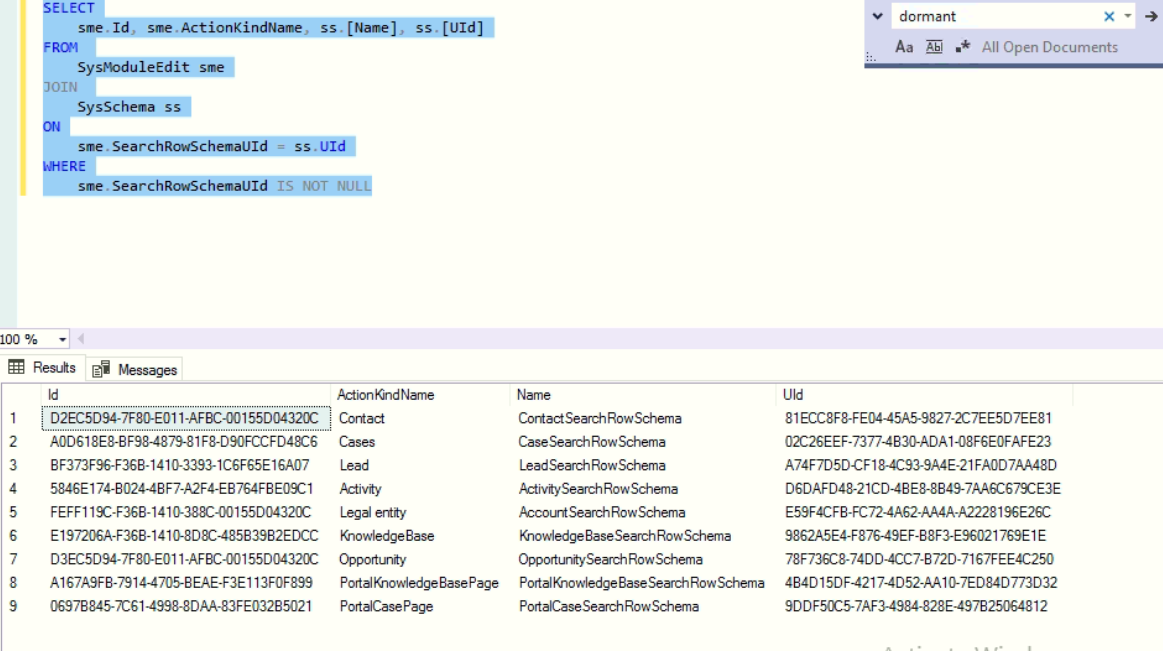
SELECT sme.Id, sme.ActionKindName, ss.[Name], ss.[UId] FROM SysModuleEdit sme JOIN SysSchema ss ON sme.SearchRowSchemaUId = ss.UId WHERE sme.SearchRowSchemaUId IS NOT NULL
But you can create a custom SearchRowSchema module for some section that doesn't have its own SearchRowSchema. The example below is for Documents section that also doesn't have its own SearchRowSchema module.
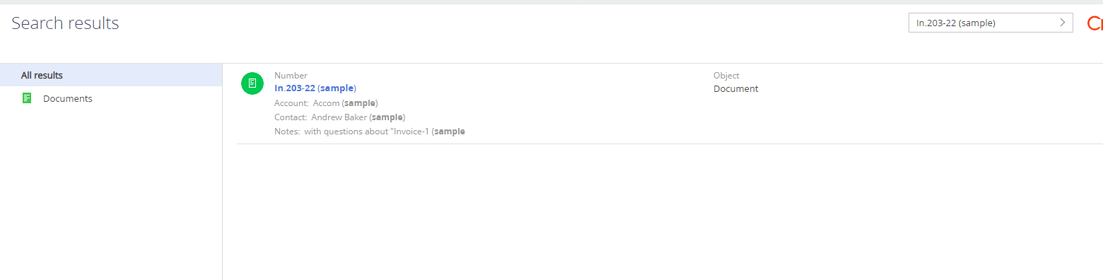
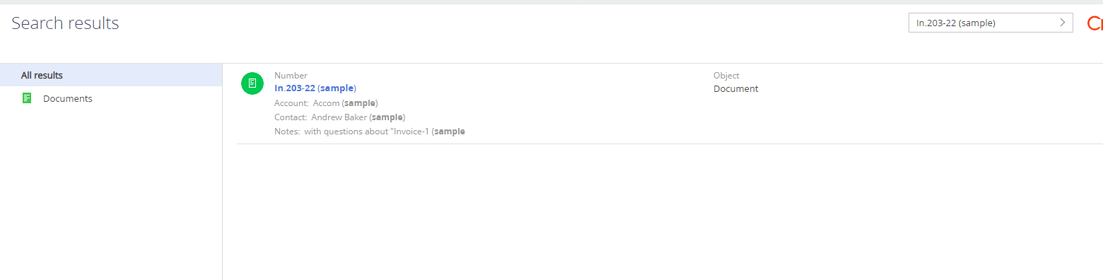
Here is the screenshot of the base result that the Global Search returns when searching a document:

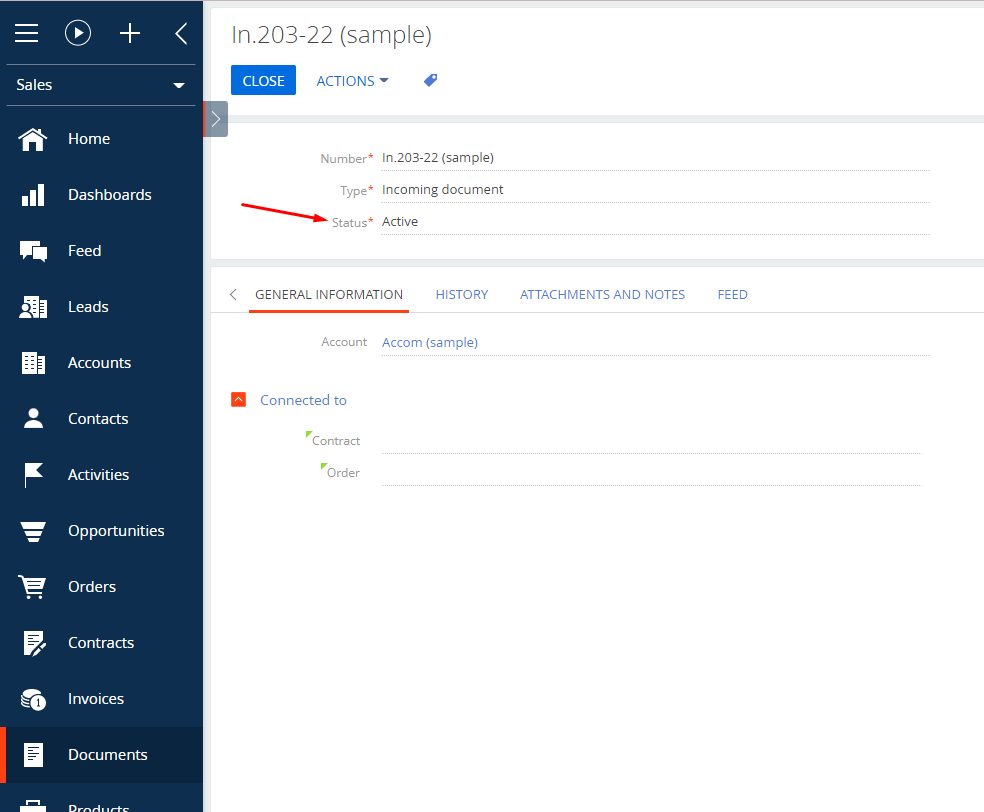
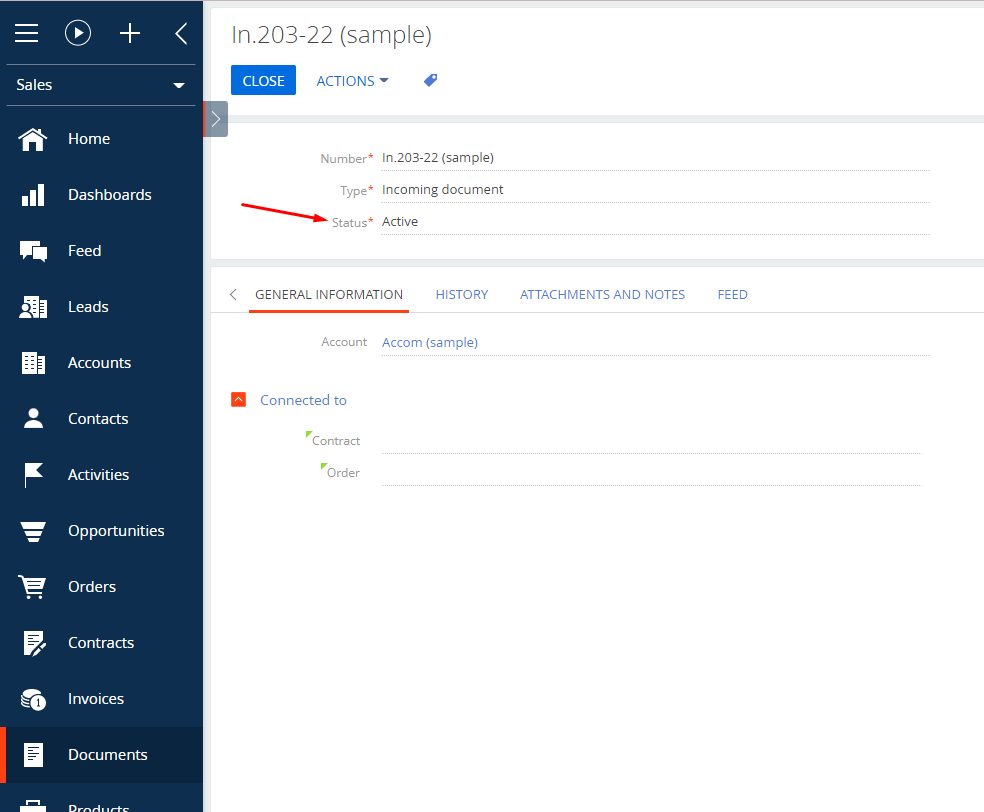
Let's say we want to add the "Status" column to the search result (the one from the screenshot below):

To achieve this:
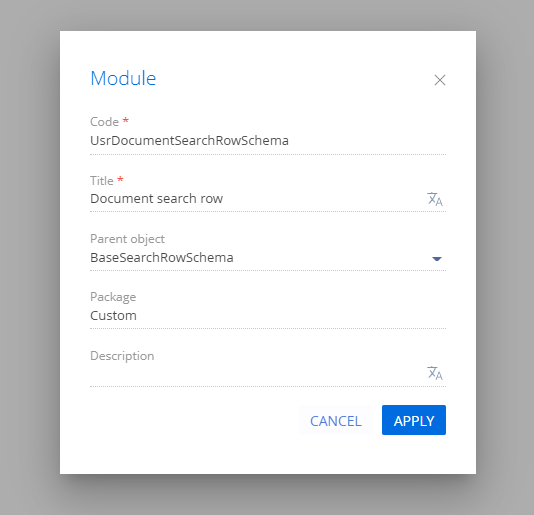
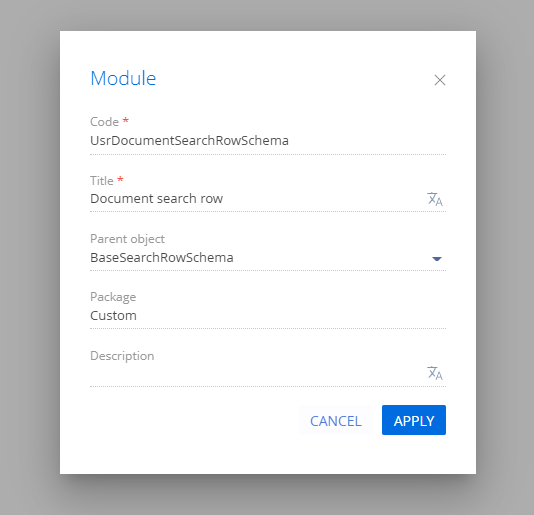
1) Create the "Page view model" in configurations with "UsrDocumentSearchRowSchema" code, "Document search row" name and select BaseSearchRowSchema as a parent:

2) Specify the following code in this schema:
define("UsrDocumentSearchRowSchema", [], function() { return { diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "parentName": "DataContainer", "propertyName": "items", "name": "State", "values": { "layout": { "column": 4, "row": 0, "colSpan": 12 } } } ]/**SCHEMA_DIFF*/ }; });
and save the schema.
3) Find the SysModuleEdit record related to the Documents section (for example using the query below):
SELECT * FROM SysModuleEdit WHERE ActionKindName = 'Document'
and then update the value for the "SearchRowSchemaUId" column in this record:
UPDATE SysModuleEdit SET SearchRowSchemaUId = '63388eba-74f2-4bc4-85f2-e6c326adb3e5' WHERE Id IN ( SELECT Id FROM SysModuleEdit WHERE ActionKindName = 'Document' )
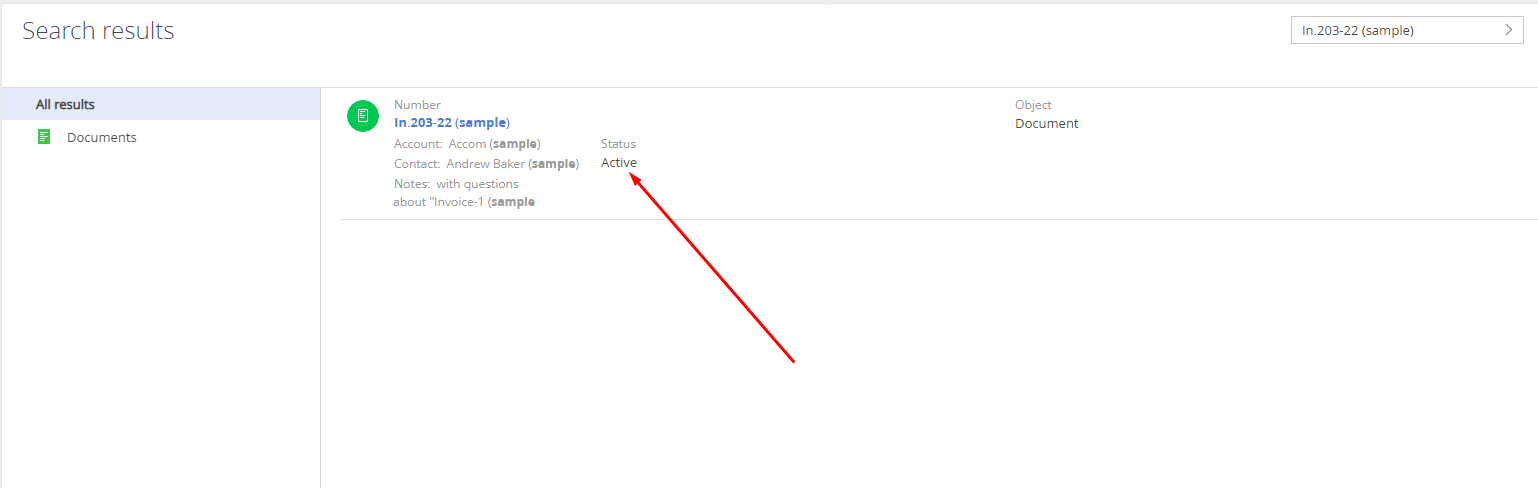
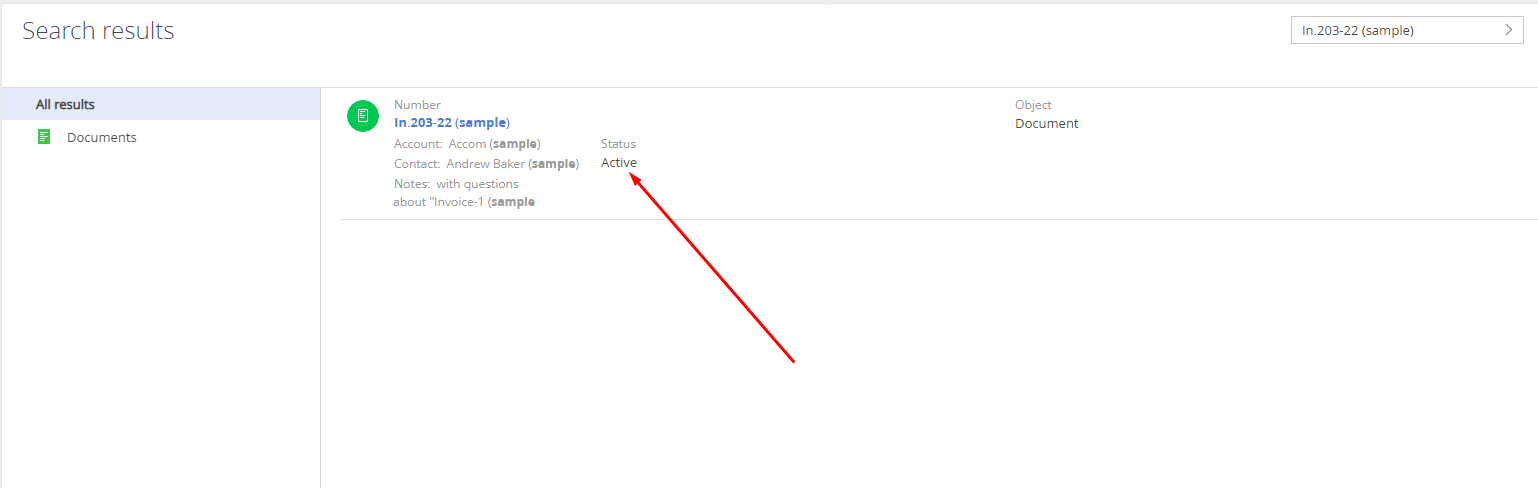
4) Refresh the page and check the result. The "Status" column should appear in the SearchRowSchema for documents:

Same operation can be performed to any section needed.
Best regards,
Oscar
Hi Bhoobalan,
You can track if the global search results for the section uses its own SearchRowSchema or the BaseSearchRowSchema using the query below (MS SQL):
SELECT sme.Id, sme.ActionKindName, ss.[Name], ss.[UId] FROM SysModuleEdit sme JOIN SysSchema ss ON sme.SearchRowSchemaUId = ss.UId WHERE sme.SearchRowSchemaUId IS NOT NULL
But you can create a custom SearchRowSchema module for some section that doesn't have its own SearchRowSchema. The example below is for Documents section that also doesn't have its own SearchRowSchema module.
Here is the screenshot of the base result that the Global Search returns when searching a document:

Let's say we want to add the "Status" column to the search result (the one from the screenshot below):

To achieve this:
1) Create the "Page view model" in configurations with "UsrDocumentSearchRowSchema" code, "Document search row" name and select BaseSearchRowSchema as a parent:

2) Specify the following code in this schema:
define("UsrDocumentSearchRowSchema", [], function() { return { diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "parentName": "DataContainer", "propertyName": "items", "name": "State", "values": { "layout": { "column": 4, "row": 0, "colSpan": 12 } } } ]/**SCHEMA_DIFF*/ }; });
and save the schema.
3) Find the SysModuleEdit record related to the Documents section (for example using the query below):
SELECT * FROM SysModuleEdit WHERE ActionKindName = 'Document'
and then update the value for the "SearchRowSchemaUId" column in this record:
UPDATE SysModuleEdit SET SearchRowSchemaUId = '63388eba-74f2-4bc4-85f2-e6c326adb3e5' WHERE Id IN ( SELECT Id FROM SysModuleEdit WHERE ActionKindName = 'Document' )
4) Refresh the page and check the result. The "Status" column should appear in the SearchRowSchema for documents:

Same operation can be performed to any section needed.
Best regards,
Oscar
Oscar Dylan,
This is informative and thanks for sharing the steps!
I have an issue,
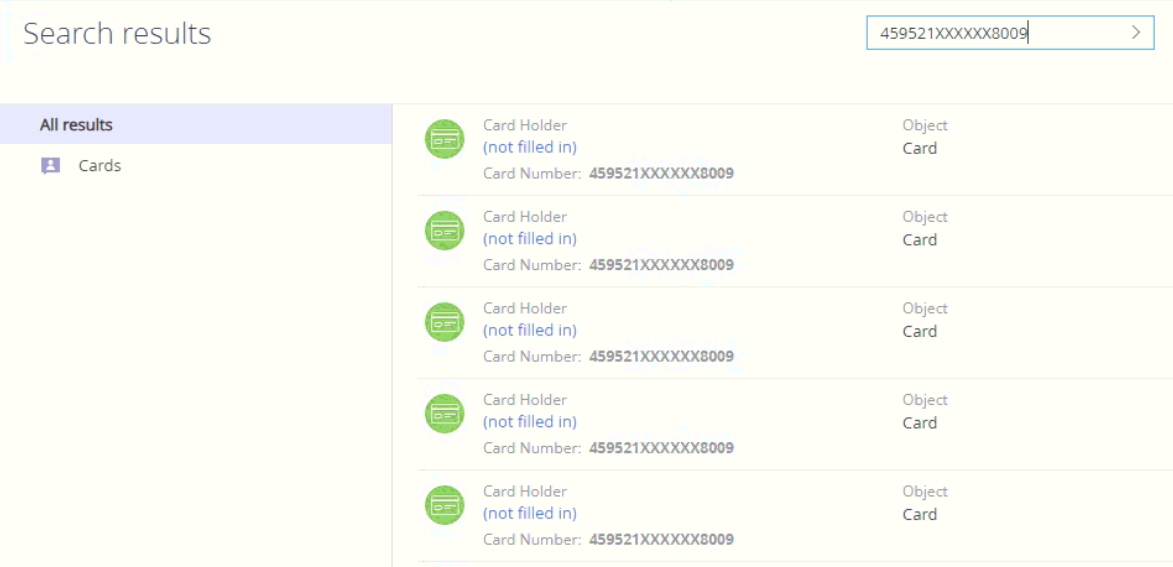
By default, the card search is working for the BankCard object in the customer journey bundle but one of the values shows as (not filled in)
a) Bound values not shown

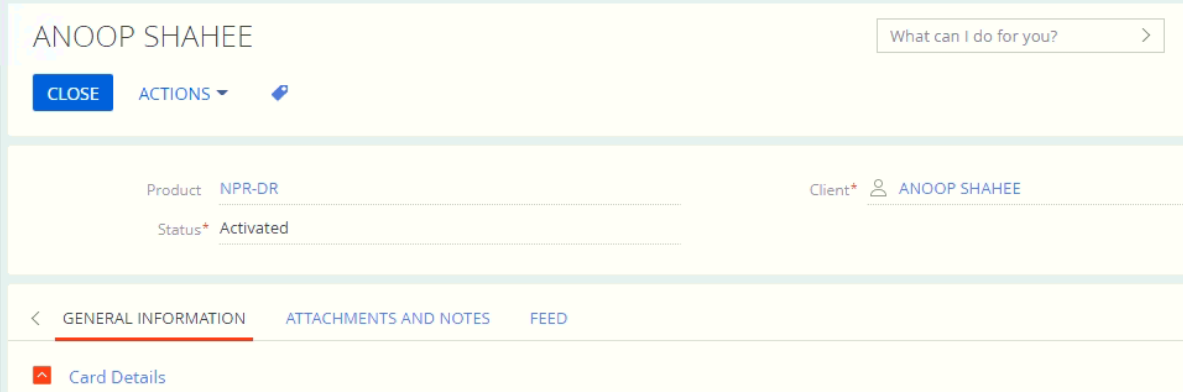
b) When clicked on (not filled in) it opens the record and the top left label is filled in as depicted below,

I have ran the re-indexation, but still the value is not shown in UI.
Any help would be higly appreciated!
Best Regards,
Bhoobalan Palanivelu.
Bhoobalan Palanivelu,
Please send a complete code of the SearchRowSchema of the BankCard schema.
Best regards,
Oscar
Oscar Dylan,
Thanks for the quick response!
Unfortunately, there is no SearchRowSchema of the BankCard schema.
I have enabled the indexed in BankCard section and the result appears but there is no trace for "SearchRowSchema".

Also, I ran the query to track the schema of Global search below is the result

Attaching the "BaseSearchRowSchema" of Customer journey bundle,
define("BaseSearchRowSchema", ["NetworkUtilities", "ConfigurationEnums", "EmailHelper", "GlobalSearchViewGenerator", "MiniPageUtilities"], function(NetworkUtilities, ConfigurationEnums, EmailHelper) { return { hideEmptyModelItems: true, attributes: { /** * Schema view config. */ "ViewConfig": { dataValueType: Terrasoft.DataValueType.CUSTOM_OBJECT }, /** * Array of found column names. */ "FoundColumnsCollection": { dataValueType: this.Terrasoft.DataValueType.COLLECTION }, /** * Entity schema caption. */ "EntitySchemaCaption": { "dataValueType": Terrasoft.DataValueType.TEXT, "type": Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN }, /** * Primary column url value. */ "PrimaryColumnURL": { "dataValueType": Terrasoft.DataValueType.TEXT } }, mixins: { MiniPageUtilities: "Terrasoft.MiniPageUtilities" }, methods: { /** * Returns state object module id for edit page. * @private */ _getStateObjModuleId: function() { return Ext.String.format("{0}_{1}_{2}", this.sandbox.id, this.entitySchemaName, this.get(this.primaryColumnName)); }, /** * @private */ _initTypedColumnValue: function (callback, scope) { const typeColumnName = this.get("TypeColumnName"); if (typeColumnName && !this.get(typeColumnName)) { NetworkUtilities.getAttributeValueByRecordId({ entitySchemaName: this.entitySchemaName, entityId: this.get(this.primaryColumnName), attribute: typeColumnName }, function(typedValue) { this.set(typeColumnName, { value: typedValue }); Ext.callback(callback, scope); }, this); } else { Ext.callback(callback, scope); } }, /** * @inheritdoc Terrasoft.BaseSchemaViewModel#init * @overridden */ init: function(callback, scope) { const parentMethod = this.getParentMethod(); Terrasoft.chain( function(next) { parentMethod.call(this, next, this); }, this._initTypedColumnValue, function() { this.initEditPages(); this.initMultiLookup(); this.initAttributeValues(); Ext.callback(callback, scope); }, this ); }, /** * Fills lookup field. * @param {String} name Entity schema name * @param {String} value Entity value. * @param {Function} callback Callback-function. * @param {Object} scope Execution context. */ loadLookupDisplayValue: Terrasoft.emptyFn, /** * @inheritdoc Terrasoft.BaseSchemaViewModel#sendGoogleTagManagerData * @overridden */ sendGoogleTagManagerData: Terrasoft.emptyFn, /** * Initializes viewmodel attributes. * @protected */ initAttributeValues: function() { this.initSchemaCaption(); this.set("PrimaryColumnURL", this.getPrimaryColumnURL()); }, /** * Initializes entity schema caption. */ initSchemaCaption: function() { this.set("EntitySchemaCaption", this.entitySchema && this.entitySchema.caption || ""); }, /** * Returns eintity image url or section logo url or default image url. * @protected * @return {String} Image url. */ getImage: function() { var primaryImageColumnValue = this.get(this.primaryImageColumnName); if (primaryImageColumnValue && primaryImageColumnValue.value) { return this.getSchemaImageUrl(primaryImageColumnValue); } var moduleStructure = this.getModuleStructure(this.entitySchemaName); if (moduleStructure && moduleStructure.logoId) { return this.Terrasoft.ImageUrlBuilder.getUrl({ source: Terrasoft.ImageSources.SYS_IMAGE, params: { primaryColumnValue: moduleStructure.logoId } }); } return this.getDefaultImage(); }, /** * Returns default image url. * @protected * @return {String} Default image url. */ getDefaultImage: function() { return this.Terrasoft.ImageUrlBuilder.getUrl(this.get("Resources.Images.DefaultSearchImage")); }, /** * Returns primary display column value. * @protected * @returns {String} Primary display column value. */ getPrimaryDisplayColumnValue: function() { var notFilledValue = this.get("Resources.Strings.NotFilled"); if (this.primaryDisplayColumnName) { return this.get(this.primaryDisplayColumnName) || notFilledValue; } return notFilledValue; }, /** * Returns primary display column caption. * @protected * @returns {String} Primary display column caption. */ getPrimaryDisplayColumnCaption: function() { if (this.primaryDisplayColumnName) { var primaryColumn = this.columns[this.primaryDisplayColumnName]; return primaryColumn.caption; } return ""; }, /** * Returns found column items view config. * @private * @return {Array} Found column items view config. */ getFoundColumnItemsConfig: function() { var columnNames = this.getAdditionalColumnNames(); var items = []; Terrasoft.each(columnNames, function(columnName) { var columnContainer = { "id": columnName + "Container", "className": "Terrasoft.Container", "items": [] }; var column = this.getColumnByName(columnName) || this.get(columnName); var caption = column && column.caption || columnName; var value = this.get(columnName); if (this.isNotEmpty(value)) { columnContainer.items.push({ "className": "Terrasoft.Label", "classes": {"labelClass": ["found-column-caption"]}, "caption": caption }); columnContainer.items.push({ "className": "Terrasoft.Label", "classes": {"labelClass": ["found-column-value"]}, "caption": value.displayValue || value, "highlightText": this.getHighlightText(columnName) }); items.push(columnContainer); } }, this); return items; }, /** * Returns found columns. * @private * @return {Object} Found columns array. */ getFoundColumns: function() { var foundColumnsCollection = this.get("FoundColumnsCollection"); return foundColumnsCollection.getByIndex(0).get("FoundColumns"); }, /** * Returns additional column names for view searcg result. * Gets not showed found column names. * @private * @return {String[]} Not showed found column names. */ getAdditionalColumnNames: function() { var bindMap = this.getBindMap(); var bindMapKeys = bindMap ? bindMap.getKeys() : []; var foundColumns = this.getFoundColumns(); var additionalColumnNames = []; Terrasoft.each(foundColumns, function(item, columnName) { if(!(Ext.Array.contains(bindMapKeys, columnName) || this.primaryDisplayColumnName === columnName)) { additionalColumnNames.push(columnName); } }, this); return additionalColumnNames; }, /** * Generates configuration of the element view. * @protected * @param {Object} itemConfig Link to the configuration element of ContainerList. */ onGetItemConfig: function(itemConfig) { var viewConfig = { "id": "foundColumns", "className": "Terrasoft.Container", "classes": {"wrapClassName": ["found-columns-list"]}, "items": [] }; viewConfig.items = this.getFoundColumnItemsConfig(); itemConfig.config = viewConfig; }, /** * Returns not showed columns container visibility. * @protected * @return {Boolean} Not showed columns container visibility. */ isFoundColumnsVisible: function() { var notShowedFoundColumns = this.getAdditionalColumnNames(); return notShowedFoundColumns.length > 0; }, /** * Returns primary column link url. * @protected * @return {String} Primary column link url. */ getPrimaryColumnURL: function() { return Ext.String.format("ViewModule.aspx#{0}", NetworkUtilities.getEntityUrl(this.entitySchemaName, this.get(this.primaryColumnName), this.getTypeColumnValue(this))); }, /** * Handler on primary column link mouse over. * @protected */ onPrimaryColumnMouseOver: function(options) { this.openMiniPage({ targetId: options.targetId, entitySchemaName: this.entitySchemaName, recordId: this.get(this.primaryColumnName) }); }, /** * Handler on primary column link click. * @protected * @return {Boolean} False. */ onPrimaryColumnLinkClick: function() { var typedColumnValue = this.getTypeColumnValue(this); NetworkUtilities.openEntityPage({ entityId: this.get(this.primaryColumnName), entitySchemaName: this.entitySchemaName, typeId: typedColumnValue, sandbox: this.sandbox, stateObj: { moduleId: this._getStateObjModuleId() } }); return false; }, /** * @overridden * @inheritdoc Terrasoft.BaseSchemaViewModel#onLinkClick */ onLinkClick: function(url, columnName) { this.updateColumnReferenceSchemaByMultiLookupValue(columnName); var column = this.getColumnByName(columnName); var columnValue = this.get(columnName); var entityId = columnValue && columnValue.value; if (!column || !entityId) { return true; } NetworkUtilities.openEntityPage({ entityId: entityId, entitySchemaName: column.referenceSchemaName, sandbox: this.sandbox, stateObj: { moduleId: this._getStateObjModuleId() } }); return false; }, /** * Returns found column text for highlight. * @private * @param {String} columnName Column name. * @return {String[]} Found column text array. */ getHighlightText: function(columnName) { var highlightTextArray = []; var foundColumns = this.getFoundColumns(); if (columnName === "PrimaryColumn") { columnName = this.primaryDisplayColumnName; } Terrasoft.each(foundColumns, function(item, foundColumnName) { if (foundColumnName === columnName) { highlightTextArray = item; } }, this); return highlightTextArray; }, /** * Returns email url. * @protected * @param {String} columnName Column name. * @return {String} Email url. */ getEmailUrl: function(columnName) { return EmailHelper.getEmailUrl(this.get(columnName)); }, /** * Open browser mailto. * @param {HTMLElement} target Target element. * @param {String} columnName Email column name. */ onEmailUrlClick: function(target, columnName) { location.href = EmailHelper.getEmailUrl(this.get(columnName)); }, /** * @overridden * @inheritdoc Terrasoft.BaseSchemaViewModel#getLinkConfig */ getLinkConfig: function(columnName) { var config = this.callParent(arguments); var lookupLinkConfig = this.getLookupLinkConfig(columnName); this.Ext.apply(config, lookupLinkConfig); return config; }, /** * Gets lookup link config for open card. * @private * @param {String} columnName Column name. * @return {Object} {schemaName: String} lookup link config for open card. */ getLookupLinkConfig: function(columnName) { var column = this.getColumnByName(columnName); var columnValue = this.get(columnName); if (column && this.isNotEmpty(column.multiLookupColumns)) { var multiLookupColumn = this.getColumnByName(columnValue.column); var referenceSchemaName = multiLookupColumn.referenceSchemaName; var schemaName = this.getCardSchemaName(referenceSchemaName, multiLookupColumn.name); return {schemaName: schemaName}; } return {}; } }, diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "PrimaryImage", "propertyName": "items", "values": { "getSrcMethod": "getImage", "readonly": true, "onImageClick": {bindTo: "onPrimaryColumnLinkClick"}, "generator": "ImageCustomGeneratorV2.generateSimpleCustomImage" } }, { "operation": "insert", "name": "DataContainer", "propertyName": "items", "values": { "isViewMode": true, "itemType": Terrasoft.ViewItemType.GRID_LAYOUT, "items": [], "collapseEmptyRow": true } }, { "operation": "insert", "name": "PrimaryColumnContainer", "parentName": "DataContainer", "propertyName": "items", "values": { "itemType": Terrasoft.ViewItemType.CONTAINER, "classes": { "wrapClassName": ["primary-column-container", "control-width-15"] }, "items": [], "layout": { "column": 0, "row": 0, "colSpan": 12 } } }, { "operation": "insert", "name": "PrimaryColumnCaption", "parentName": "PrimaryColumnContainer", "propertyName": "items", "values": { "itemType": Terrasoft.ViewItemType.LABEL, "caption": {"bindTo": "getPrimaryDisplayColumnCaption"}, "classes": { "labelClass": ["primary-column-caption"] } } }, { "operation": "insert", "name": "PrimaryColumnValue", "parentName": "PrimaryColumnContainer", "propertyName": "items", "values": { "itemType": Terrasoft.ViewItemType.HYPERLINK, "classes": {"hyperlinkClass": ["primary-column-link"]}, "caption": {"bindTo": "getPrimaryDisplayColumnValue"}, "click": {"bindTo": "onPrimaryColumnLinkClick"}, "linkMouseOver": {"bindTo": "onPrimaryColumnMouseOver"}, "href": {"bindTo": "PrimaryColumnURL"}, "tag": "PrimaryColumn", "highlightText": { bindTo: "getHighlightText" } } }, { "operation": "insert", "name": "EntitySchemaCaption", "parentName": "DataContainer", "propertyName": "items", "values": { "caption": {"bindTo": "Resources.Strings.EntitySchemaLabelCaption"}, "layout": { "column": 12, "row": 0, "colSpan": 6 } } }, { "operation": "insert", "name": "FoundColumnsContainerList", "propertyName": "items", "parentName": "DataContainer", "values": { "layout": { "column": 0, "row": 1, "colSpan": 12 }, "itemType": Terrasoft.ViewItemType.CONTAINER, "generator": "ContainerListGenerator.generateGrid", "collection": {"bindTo": "FoundColumnsCollection"}, "onGetItemConfig": {"bindTo": "onGetItemConfig"}, "visible": {"bindTo": "isFoundColumnsVisible"}, "selectableRowCss": "", "items": [] } } ]/**SCHEMA_DIFF*/ }; });
Any insight or help is highly appreciated!
Best Regards,
Bhoobalan Planivelu.
Bhoobalan Palanivelu,
Thank you!
I understood that you've created the SearchRowSchema for the BankCard and asked to share its code.
I will try to implement the same on my side and see what happens.
Best regards,
Oscar
Oscar Dylan,
Thanks, please let me know the results once you have a successful implementation.
I enabled the index in the section page of BankCard but no SearchRowSchema is found for it.
Oscar Dylan,
Any update on this part, please?
Best regards,
Bhoobalan Palanivelu.
Bhoobalan Palanivelu,
Hi,
I am sorry, but I don't need the BaseSearchRowSchema from your app (I do also have access to the BaseSearchRowSchema module from the bank bundle app), I need your custom SearchRowSchema code for the BankCard schema.
Best regards,
Oscar
Oscar Dylan,
That is the catch here, I couldn't find any SearchRowSchema for BankCardSchema. That is what I have shared in previous comments.
1. The SQL query doesn't return the BankCardSchema
2. There is no SearchRowSchema for BankCard.
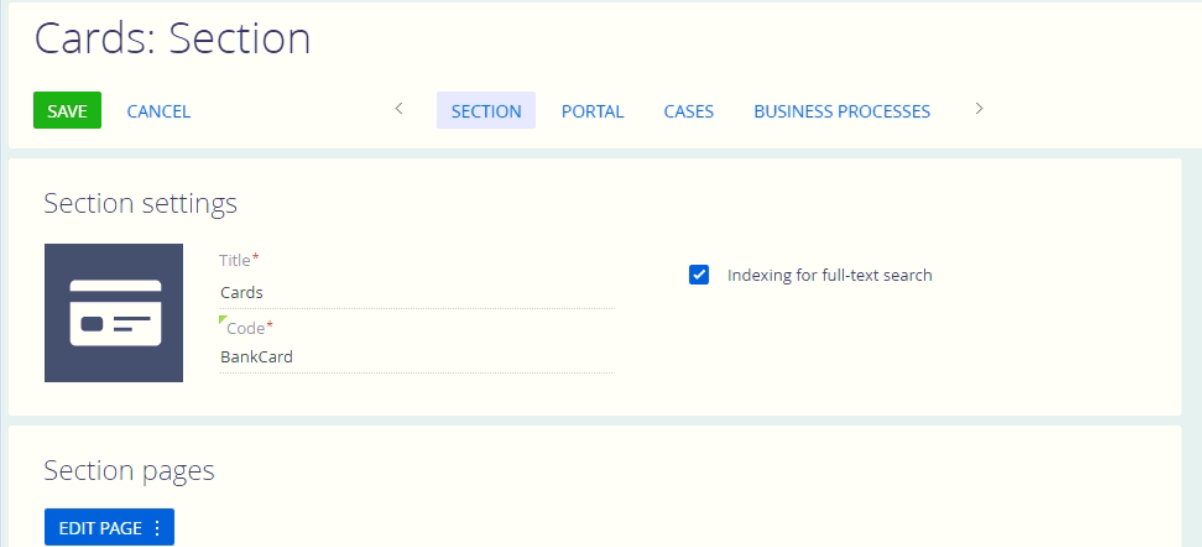
3. All I did is open the Bank Card section and enable the Indexing by clicking the check box Indexing for full-text search.
The results appear and it doesn't have any X-SearchRowSchema and at the same time it shows (not filled in).
Best Regards,
Bhoobalan Palanivelu.
Oscar Dylan,
Any help/update on this?
Best regards,
Bhoobalan PAlanivelu
Bhoobalan Palanivelu,
Please read my post with the instruction carefully. I've asked to create a replacing view module using the BaseSearchRowSchema as a parent and then connect it to the SysModuleEdit record of your section using the SearchRowSchemaUId column (and provided an example with the Documents section that also don't have its own SearchRowSchema).
Oscar Dylan,
I have followed the same steps as suggested and there needs a little update.
Step 1: Find the target object for GS result update (Here, it is BankCard)
Step 2: Create the "Page view model" in configurations with "CTZBanCardSearchRowSchema" code, "BankCard search row" name and select BaseSearchRowSchema as a parent
Step 3: Update the design of the schema and save.
Step 4: Find the SysModuleEdit record related to the BankCard section (for example using the query below):
SELECT * FROM SysModuleEdit WHERE ActionKindName = 'BankCard'
Step 5: update the value for the "SearchRowSchemaUId" column in the target objects record.
UPDATE SysModuleEdit SET SearchRowSchemaUId = 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX' WHERE Id IN ( SELECT Id FROM SysModuleEdit WHERE ActionKindName = 'BankCard' )
**Note: This Column's "SearchRowSchemaUId" value should be the UID of the newly created Page view model performed in Step 2.
UID can be obtained by using the below query,
select Id, UId, Name from SysSchema where Name like ('%CTZBanCardSearchRowSchema%')
Thanks for the guide!
Best regards,
Bhoobalan Palanivelu