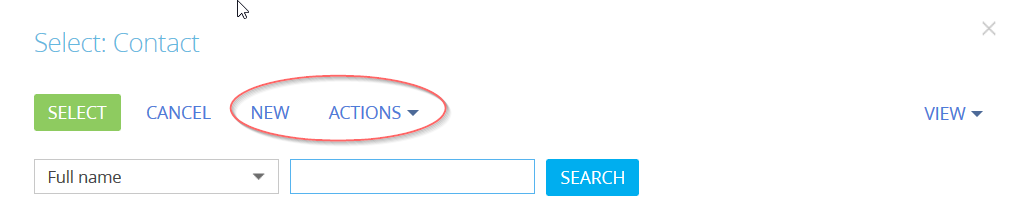
I have some lookup fields that I want to ensure do not display the usual 'New' or 'Actions' buttons when the pop-up modal box appears:

Is there a way to do this via the normal schema diff section on a page? I'm aware of options as shown on the EmailPageV2 that show a values -> controlConfig section, binding an onClick() event to a callback function:
{
"operation": "insert",
"parentName": "Header",
"propertyName": "items",
"name": "Recepient",
"values": {
"bindTo": "Recepient",
"layout": {
"column": 0,
"row": 1,
"colSpan": 22
},
"controlConfig": {
"className": "Terrasoft.TextEdit",
"rightIconClasses": ["custom-right-item", "lookup-edit-right-icon"],
"rightIconClick": {
"bindTo": "openRecepientLookupEmail"
}
},
"enabled": {
"bindTo": "isEmailSendStatusNotSent"
}
}
},
.......
/**
* Shows select recepients lookup window.
* @protected
*/
openRecepientLookupEmail: function(searchValue, columnName) {
var lookup = this.getLookupConfig(columnName || "Recepient");
lookup.config.actionsButtonVisible = false;
LookupUtilities.Open(this.sandbox, lookup.config, lookup.callback, this, null, false, false);
}
which by setting the config element actionsButtonVisible to false appears to achieve what I need, but it does require setting up additional text fields, and mixing in the LookupUtilities module.
Is it possible to pass that in inside the controlConfig block?
ie
"controlConfig": {
"actionButtonVisible": false,
}or should it be
"controlConfig": {
"lookupConfig": {"actionsButtonVisibl": false}
}
Thanks,
Lachlan Devantier