Hi Community,
I have this business requirement, where I need to calculate my "Monthly Total" field right after I finish loading my form page.
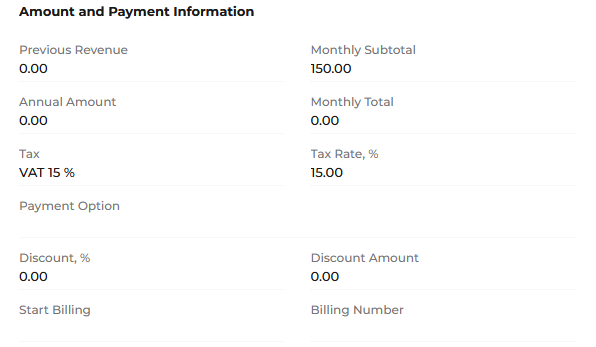
These are the formula and fields I want to calculate:
var total = (monthlySubTotal - discountAmount) + ((monthlySubTotal - discountAmount) * (taxRate / 100));

I tried to use "crt.HandleViewModelInitRequest" handler, but it didn't work. Because, the data is not fully loaded.
Is there any other handler that I can use, that waits for all the data to be loaded and then calculate my formula?
Thanks in advance.
Best Regards,
Pedro Pinheiro